このサイトはアフィリエイト広告(Amzonアソシエイト含む)を掲載しています。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
「Creative Cloud Express」と「Canva」は、デザイン未経験者でも見栄え良くブログのアイキャッチやヘッダーなどが簡単に作成できるツール。
両者とも似ているので、Canva を使っている人には特に気になるツールではないでしょうか。
Creative Cloud Express は、デザインの老舗ともいえるAdobe社から2021年12月13日に発表されたばかりのツール。
フォトショップやイラストレーターを使わずに、どこまで画像の加工ができるのだろうと興味津々です。
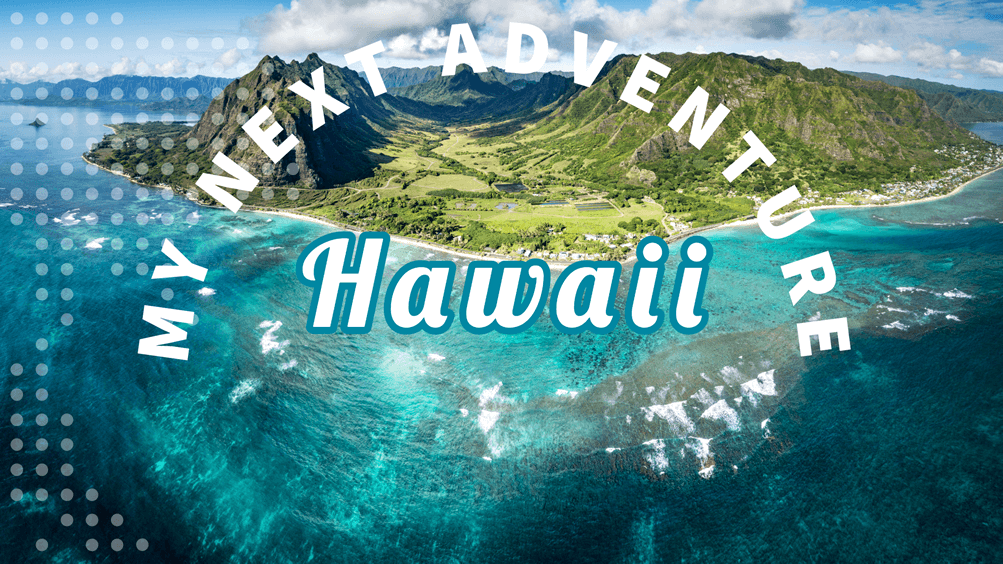
早速、Creative Cloud Express で上のアイキャッチ画像を作成してみました。
デザイン未経験の人がこれから使うとしたらどちらのツールがおすすめか、WEBデザイン歴15年以上の私が解説いたします。
今回はブログで使うアイキャッチ画像の作成を例に、機能と操作性を比較していきます。
Creative Cloud Express と canva は似てる?
両者とも、デザイン経験がない人でも、クオリティーの高いコンテンツが簡単に作れることを目的としたツールです。
オンラインでブラウザから利用でき、ブログのアイキャッチ、facebookの投稿、Instagram投稿、youtubeサムネイル、チラシなど、写真、文字、イラストを組み合わせて簡単に作ることができます。
デザインの専門知識がなくても、プロのデザイナーさんがデザインしたテンプレートを元に自分用にカスタマイズしていけば、簡単に見栄えのよいものがつくれます。
Canvaとは

canvaは2013年にオーストラリアで誕生してから、世界190カ国で月間2,000万人以上のユーザーによって使われています(2019年時点)。日本版は2017年5月にリリースされました。
無料で利用できるので、専門知識がないと難しかったデザイン世界に、一般の人でも足を踏み入れることができ、デザインの救世主として多くのブロガーに利用されています。
Creative Cloud Express とは

世界中の全てといってもいいくらい、クリエイティブな作品はAdobe社のソフト「イラストレーター」や「フォトショップ」で作られてます。
そんなデザインの本家本元ともいえる、Adobe社から誕生したツールですから期待大!

「イラストレーター」や「フォトショップ」を学んでいなくても、Creative Cloud Express で写真や動画を簡単に編集できます。
- テンプレートを選ぶ
- 写真を入れ替える
- 文字を替える
- 文字を編集する

上記の4ステップでサクッとこのようなアイキャッチガッ像が簡単にできます。
利用方法は、iPhone、iPad、Androidはアプリをインストール、パソコンの場合はインストールは不要でブラウザから利用可能。
「無料版」と機能が多い有料の「プレミアムプラン」があります。
Creative Cloud Express と Canva を比較
Creative Cloud Express とCanva の違いを、「機能」と「使いやすさ」の双方から、比較してみます。
それぞれのツールが向いている人は?
それぞれのツールがどんな人に向いているか、大別すると次の通りです。
なぜならば、Creative Cloud Express は、写真や文字の編集が細部までできるからです。
私は Canva 無料版を使っていますが、編集の限界があり「もう少しこうしたい」という時は、できるところまで Canva で作成してダウンロード。
その後はパソコン側で画像編集ソフトを使い、ダウンロードしたものを編集していました。
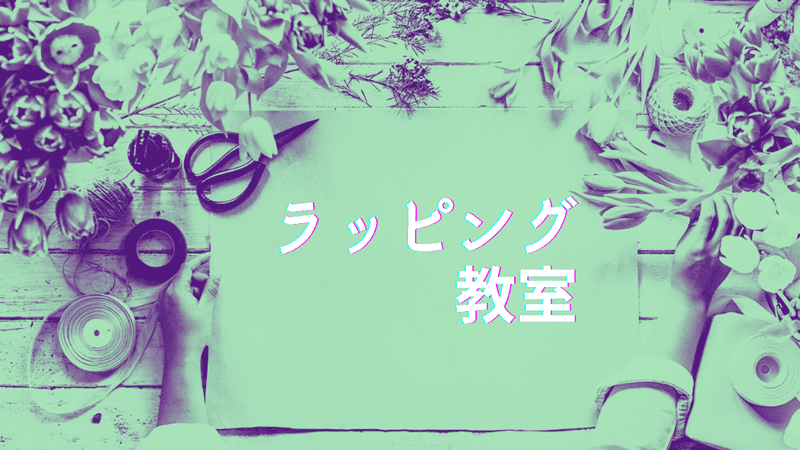
例:文字編集機能がCanvaで不足。

Canvaでここまで作成してから、PCにダウンロード。背景、写真とイラストを配置しここまでCanvaで作成。

PCにダウンロードしてから画像編集ソフトでさらに文字を編集。
このように、Canva は細部まで編集したいとき、今ひとつ物足りないことがありましたが、Creative Cloud Express ならツール内でほぼ完結できそうです。
とはいえ、そこまでデザインを追求せずにパッと作りたいユーザーには、細かい編集作業は必要ないでしょう。

機能があり過ぎても使いこなせないし。
テンプレートはプロのデザイナーさんが作成した、色、フォント、レイアウトバランス、余白とデザインが完成された状態なので、テンプレートを元に作成するだけでもプロっぽく作成できます。
ただし、テンプレートをカスタマイズし過ぎると、整っているデザインをどんどん壊してしまうことにもなります。
編集機能が多ければいいとも言い切れません。
Creative Cloud Express も、Canva もどちらも優れた点があり、どちらかにしかない機能もありますので、どちらか一方を使うというよりも、両方を使うのが得策でしょう。
それでは、Creative Cloud Express の、主な機能について1つずつご紹介していきます。
Canva になくて Creative Cloud Express にある機能
Creative Cloud Express のこれは便利と思った機能です。
テキストアウトライン

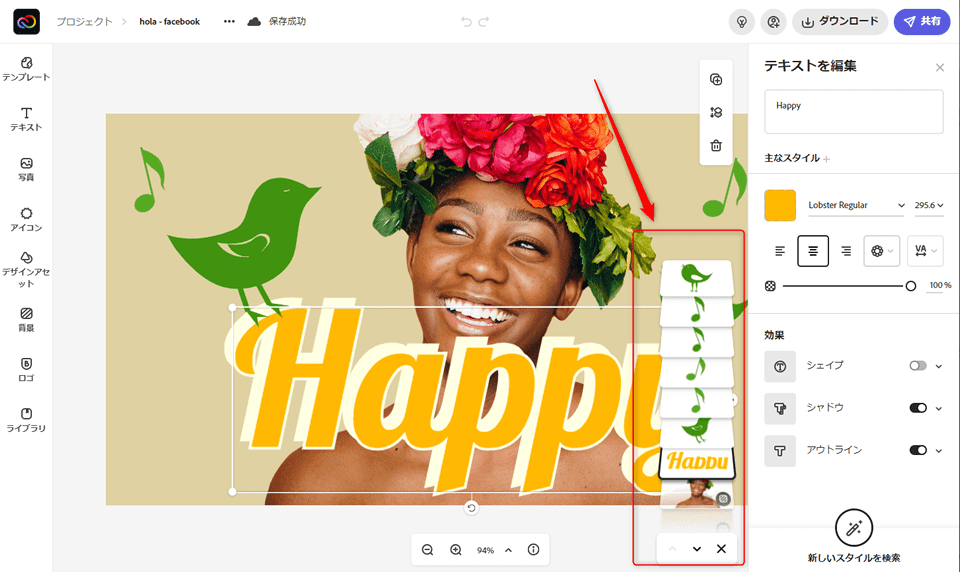
オレンジ色で文字の外側を縁取りしているのが、テキストアウトライン機能です。
背景と文字の色が近く、文字がはっきりしない、読みづらいときなど、文字にアウトラインがはいっているとくっきりはっきりと文字が浮かぶので引き立ちます。
単に「縁取り」と思われるでしょうが、これができるかどうかって仕上がりがけっこう違うんです。
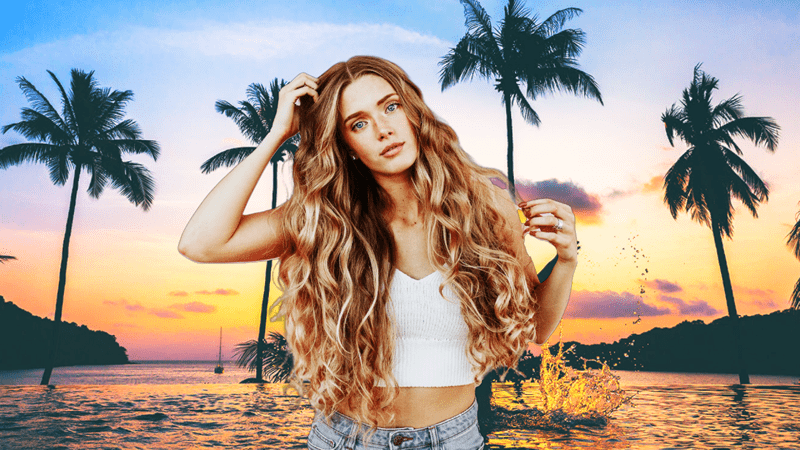
例えば、下画像の「Happy」の文字はアウトライン機能で縁取りをしているので、文字がシャープに引き締まります。

アウトラインで文字加工ができると、めちゃくちゃ便利です。
シェイプツール

文字を透明にくり抜くなど、色々なツールが用意されています。

背景透明化


画像の背景を1クリックで削除することができます。
例えば、写真の背景を削除して、アパレルの撮影でよくみる「平置き」のように作成できます。

背景を別の画像に置き換えることも。

Canva にも背景の透明化機能はありますが「有料版」のみで、Creative Cloud Express では「無料版」からできます。
背景のぼかし


被写体の背景をぼかすことができます。
背景がごちゃごちゃしている時や、被写体を引き立たせたい時にとても便利な機能。

操作性の違い
Canva に慣れている人は、Creative Cloud Express を使ってみると、はじめは操作性で違和感があるかもしれません。
ほぼ同じ操作を Creative Cloud Express と Canva で行い、比較してみました。
動画でご覧ください。
テンプレートから、4枚の画像を自分の画像に入れ替え、文字を修正する。
Canvaで操作した動画
「画像のアップロード」も、「画像の入れ替え」もマウスのドラッグアンドドロップででき、「文字入力」も直接入力できるので、直感的に操作ができます。
Creative Cloud Express で操作した動画
画像の入れ替えは、Canva のようにドラッグアンドドロップができません。
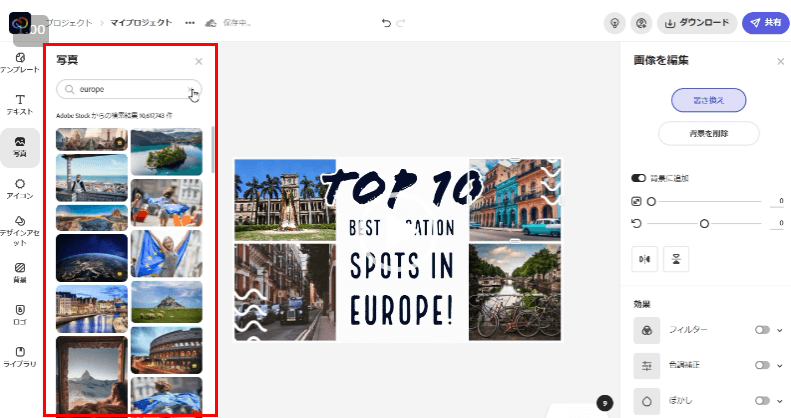
まず置き換えたい画像を選んでから、「置き換え」をクリック。
この時「置き換え」をクリックすると、画面の左側にAI 検索機能によりおすすめ画像が表示されます。
下の例は、置き換え前の画像がヨーロッパっぽい町並みだったので、AI 機能により虫眼鏡の検索ボックスに「europe」と自動で表示され、ヨーロッパ素材が一覧表示されています。

このように自動的におすすめ素材が表示されるのは、便利な機能でもありますが、今回は自分の画像をアップロードしたいので検索は不要。
検索キーワードを一旦解除すると「写真をアップロード」ボタンが表示されるので、そこから写真をアップロードします。
1枚ならいいのですが、複数枚入れ替える時は、これを1枚ずつ操作するのがちょっと面倒。
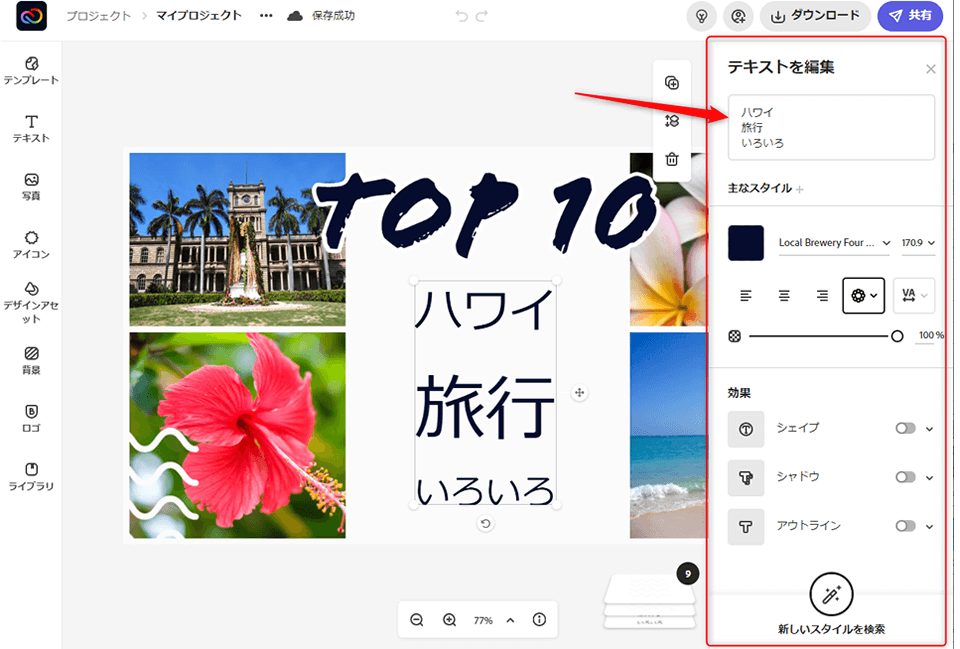
また、文字の入力は右上の「テキストを編集」というエリアに入力するので、素材の上で直接編集できないことに違和感が。

操作は慣れてしまえば何ともないでしょうが、直感的に操作できるほうが、使いやすいかなと思います。
テンプレート
テンプレートとはあらかじめ用意されているデザインの雛形のこと。
デザイン未経験の人でも、プロのデザイナーさんが作成したテンプレートを使えば、プロっぽい仕上がりになります。
1からデザインを考える必要もなく、写真を入れ替えたり、文字を入れ替えたりしてオリジナルに出来上がります。

両者にどういうテンプレートが用意されているかも大事なポイント。
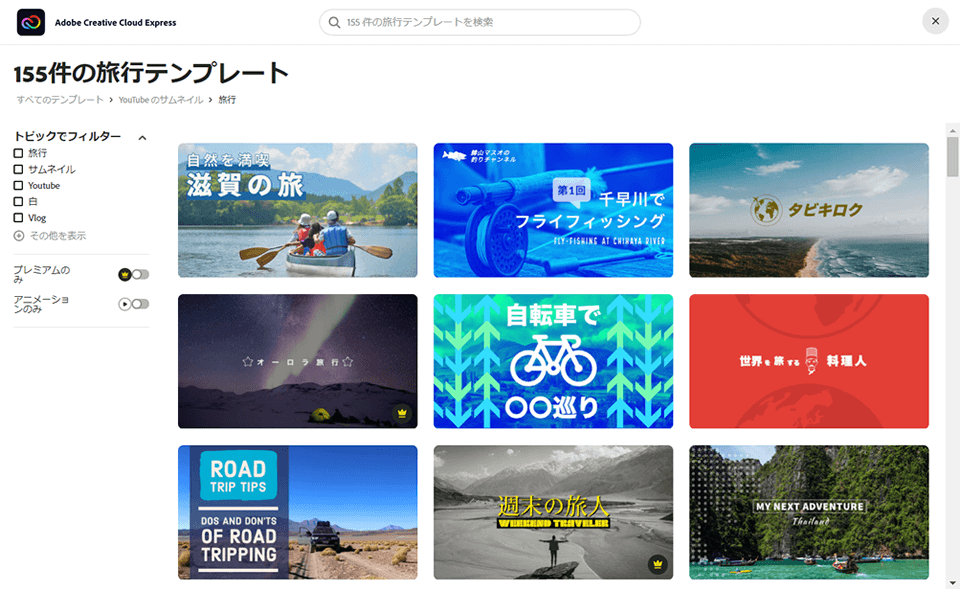
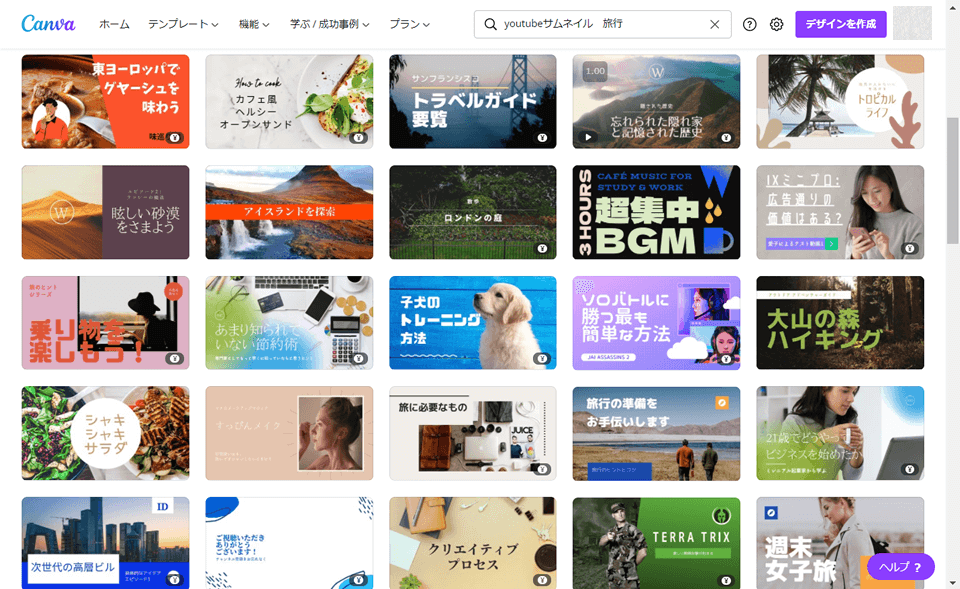
下記は「旅行のサムネイル」で検索したテンプレートの比較です。
Creative Cloud Express のテンプレート

Canva のテンプレート

どんなテーマを扱うのか、また好みの違いにもよりますが、私は女性向けのサイトを作成することが多いので、Canva のテンプレートの方が選びやすいと感じます。
デザイン未経験の人は、テンプレートを利用することをおすすめします。

テンプレートから始めると作るのがとにかく早い!数分で出来ちゃうことも。
写真や文字やカラーの入れ替えに、数回クリックするだけで、サクッとアイキャッチ画像が完成。
デザイン経験がある私でも、1から自分でデザインを作成することはほぼ無くて、まずテーマに関係なくテンプレートをざ~っと見て、そこからイメージに合うものを選び、制作を始めます。
ブログのアイキャッチ画像は人の目に心地よく止まればOKですから、渾身の作でなくてもいいので、できるだけ短時間で見栄え良く作りたいですね。
テンプレートを活用していくならば、両者とも無料よりも有料プランの方がテンプレートの数が増えるのでおすすめです。
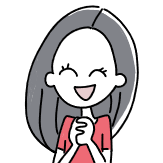
素材
Canva も Creative Cloud Express もサービスの中に素材が用意されているので、検索して好きな素材が使えます。
下はCreative Cloud Express の画面ですが、Creative Cloud Express の方が、WEBデザインとして使いやすい素材が揃っているように感じます。

「どんな感じにしようかな」と具体的にはデザインイメージができていなくても、素材を見てこれがいいって、見ながら選べるのがいいですよね。
Adobe Stockの素材が使えるというのもありますが、AI 検索機能でピッタリなものを見つけやすくなっていることが便利です。
王冠マークがついている素材は「有料プラン」でしか使えません。
王冠マークの素材はたしかに良質のものが多いので、素材を使うために有料プランに入るというのも有りでしょう。
写真の編集
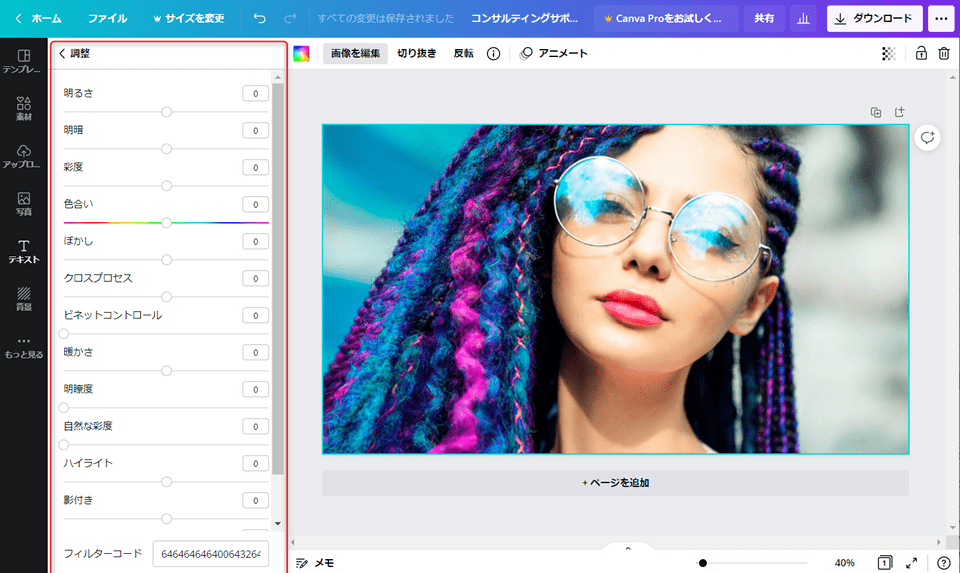
Creative Cloud Express の写真編集
Creative Cloud Express の写真編集機能はフォトショップの機能に近く、微調整ができます。
「ここはもう少し濃くかな」「もう少し控えめかな」など、「こうしたい」が自分の加減で調整できます。
例えば、2色のダブルトーンで写真にインパクトをつけてみます。


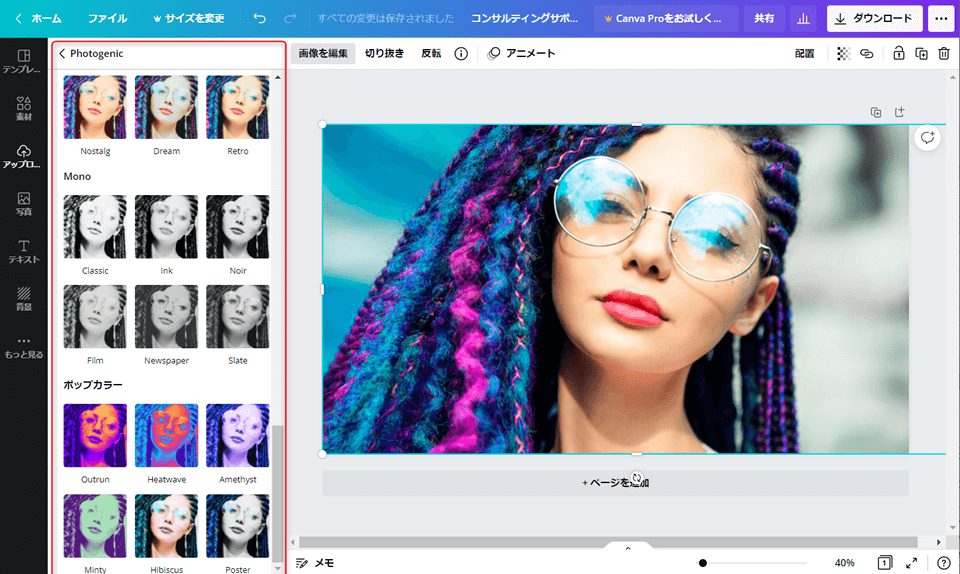
Canvaには「Photogenic」という編集項目があり、多少の調整ができますがイメージ通りにするにはなかなか難しい。
下記はCanvaで編集してみましたが、ポップになり過ぎて作りたいイメージには出来ませんでした。


また、Creative Cloud Express には、シェイプ、マスク、レイヤーとか、デザイン用語も登場してくるので、デザインに慣れた人には使いやすいですね。
レイヤー機能は、重なりが目に見えるように視覚化されているので、操作もとてもしやすく、デザイン未経験の人でもレイヤーの概念がわかり操作しやすいでしょう。

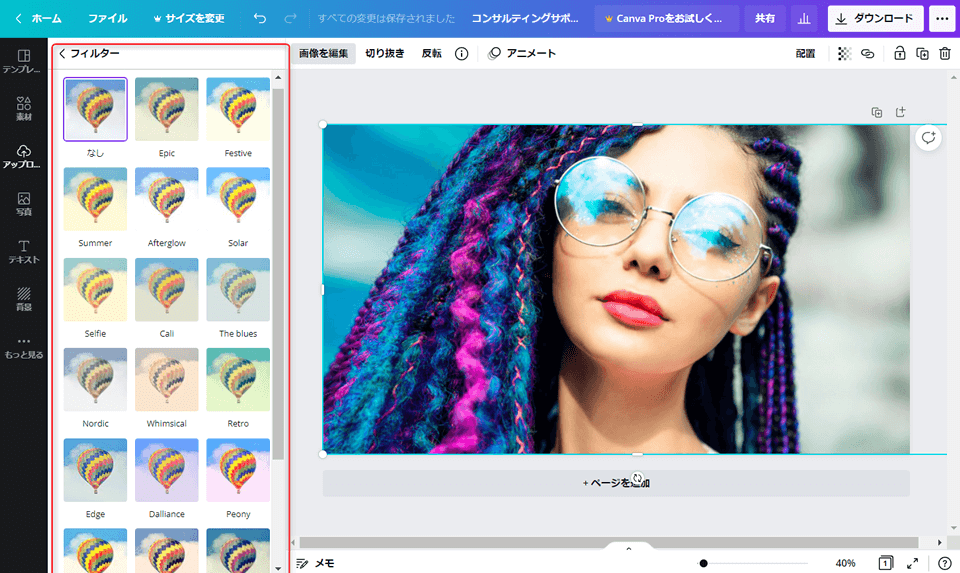
Canva の写真編集
編集の加減や調整方法がよくわからないという人は、編集のパターンが用意されている Canva の方が、プリセットを選ぶだけなので使いやすいでしょう。


Canva はプリセットだけでなく、調整機能もありますので、もっと明るく、くっきりなど、調整はできます。

無料と有料版の差は大きい
Creative Cloud Express は無料でも使えますが、有料版の「プレミアムプラン」にすると利用できる機能がグッと増え、制作にも幅がでます。
無料版のテンプレートだけ利用していると、デザインがワンパターンになりがちですし、同じ素材を使っていると他のサイトとかぶることもありますね。
Creative Cloud Express 無料と有料版の違い
| 無料プラン | プレミアムプラン(有料) | |
|---|---|---|
| テンプレート | 一部 | 10万以上 |
| 素材(Adobe Stock) | 一部 | 1億6,000万点以上 |
| フォント(Adobe Fonts) | 一部 | 2万種類以上 |
| カットアウトの調整 | × | ◯ |
| サイズ変更 | × | ◯ |
| 自動公開スケジュール | × | ◯ |
| PDF相互変換/書き出し | × | ◯ |
| クラウドストレージ | 2GB | 100GB |
| 利用環境 | Web/モバイル | Web/モバイル |
| 料金 | 無料 | 月額:1,078円/年額:10,978円 |
有料版の「プレミアムプラン」では、特に素材「Adobe Stock」の1億6,000万点以上の無料写真や、Adobe Fonts の2万以上のフォントが使えるというのはかなり価値があります。
有料プランは両者とも30日間お試しできるので、まずお試しで有料プランを使ってみて、良ければそのまま有料プランを、そうじゃなかったらお試し期間中に解約すれば費用はかかりません。
その後は有料プランより機能は減りますが、無料プランとして使えばいいですね。
※すでにAdobe社の「Creative Cloud のコンプリートプラン」を契約している場合は、Creative Cloud Express のプレミアムプランが利用できます。
さいごに
はじめての方には Canva の方が直感的に操作できる分使いやすいかもしれませんが、ビジネスライクにしたい、男性向けのサイトをつくるならば、Creative Cloud Express のテンプレートの方が使いやすいかと思います。
どちらにせよ、Creative Cloud Express か Canva のどちらか一方だけを使うよりも、無料版があるので両方を使ってみるのがいいでしょう。
それから使いやすい方をメインにして、その有料版に移行するのがいいでしょう。
デザインソフトは、色々ありますが、やはり、Adobe製品のフォトショップやイラストレーター、Fireworksが使えないと、デザインができませんでした。
やっとデザイン未経験の人にもデザインの門が開かれたと感じます。
デザイン未経験者が簡単に使える有名画像ツールは Canva でしたが、デザイン本家Adobe社のCreative Cloud Express の参入によって対抗馬が登場し、これからは、両ツールともスピードアップしてバージョンアップされることでしょう。
デザインがますます楽に、楽しくなりそうです。