このサイトはアフィリエイト広告(Amzonアソシエイト含む)を掲載しています。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
スマートフォンで撮影した写真を、そのままブログにアップして使うことはありますか?
だとしたら、めちゃくちゃ重たい画像を使っていることになります。

スマホで撮影した写真は、そのままブログに使っちゃ駄目なの?
スマートフォンで撮影した写真は、サイズがとても大きいので、ブログに使うには大き過ぎ!
画像が大き過ぎて(=重た過ぎて)、ページを表示するのに時間がかかってしまうからです。
そこで、スマートフォンで撮影した写真など、画像が大きすぎる場合の解決方法をご紹介します。
画像が大きいとどうなる
ブラウザで、なかなかページが表示されなくて、ジッ・・・と待ってしまうページってありませんか?
待っていられなくて見るのをやめちゃうこともありますよね。
ブラウザは、そのページの全情報、画像やテキストやメニューなど、全てをバイト(B)という単位で読み込んで、それから表示します。
画像がたくさんあったり、大きな画像だと、読み込むのに時間がかかってしまうのです。
サクッとページを表示するには、画像の大きさをできるだけ小さく軽くダイエットすること。
といっても、画質を落としすぎないレベル内でです。
目安としては、画像の幅は1,200ピクセル以内、サイズ(容量)は200KB以内におさめたいところです。「数値ではイメージできない」という人にもわかるように、具体的に説明しますね。
スマートフォンで撮影した写真をブログに使う場合、どれくらい縮小できるか見ていきましょう。
↓ 例えば、こちらは、スマホで撮影した写真そのまんまをブログ記事にアップロードしました。

↓この写真をブログに最適化のサイズに変換します。

大きさ:3840px × 2160px → 1,000px × 563px
サイズ(容量):3.08MB(3,080KB) → 165KB
数値的にはかなり小さくなりましたが、画像が荒くなったとか、画質には大きな違いは感じられませんよね。ブログ記事の写真としてはほとんど気にならない範疇です。
どれだけ最適化で画像を小さくしたのか、イメージ図にするとこの通り。

見栄えはほとんど変わりなく、サイズを3,080KB→165KBと、約5.3%に縮小できるのです。
ページがなかなか表示されないのは、ユーザーにとってもストレス。ページを見るのをやめられちゃうかもしれないし、ユーザーにとってよくないことは、検索エンジン(SEO)としてもよくないってことです。
画像のサイズを縮小してブログに最適な大きさにするには、ひと手間かかりますが、ユーザーにも検索エンジンにとっても、ありがたいことです。
そこで、ブラウザ上で画像サイズを小さく、そして軽くする簡単な方法をご紹介します。
脂肪を削ぎ落としてダイエットした画像を使いましょう。
ステップ1 大きさを小さくするツール(縮小)
無料でブラウザ上で利用でき、指定する幅に縮小できます。
画像のサイズ変更サイトへ
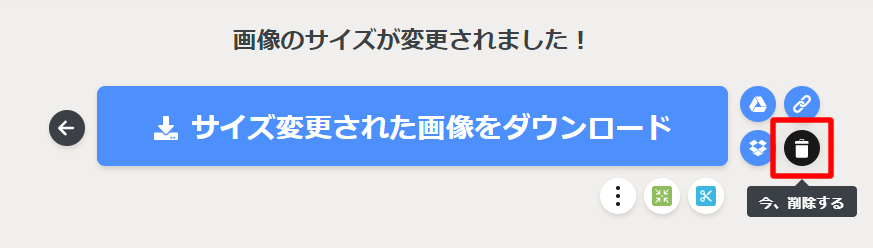
「サイズ変更された画像をダウンロード」をクリックすればOKです。
このサイト上にアップロードした画像は数時間後に自動的に削除されますが、今すぐ削除したい場合は、ゴミ箱マークをクリックして削除します。

ステップ2 サイズ(容量)を小さくするツール
無料でブラウザ上で利用でき、画質を落とさず画像サイズが小さく圧縮できます。
TinyPNGのサイトへ
サイズを小さくしたい画像を「Drop your .png or .jpg files here!」に、よいしょとのせるだけ。
サイズ変更が終わるとパンダがバンザイするので、後は「download」をクリックして、ダウンロードするだけです。
複数の画像をドラッグして、一括で圧縮もできます。
いくつかのツールで何パターンか試したのですが、この2ステップの方法が簡単で、品質よくできました。
素材サイトからダウンロードした画像が、ブログに使うには大きい場合、スマートフォンで撮影した場合には、この2つのステップを試してみてくださいね。
画像の大きさにあまり神経質になりすぎる必要はありません。
 スマートフォンで撮影した写真をリサイズしてブログの画像に使う方法
スマートフォンで撮影した写真をリサイズしてブログの画像に使う方法