このサイトはアフィリエイト広告(Amzonアソシエイト含む)を掲載しています。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
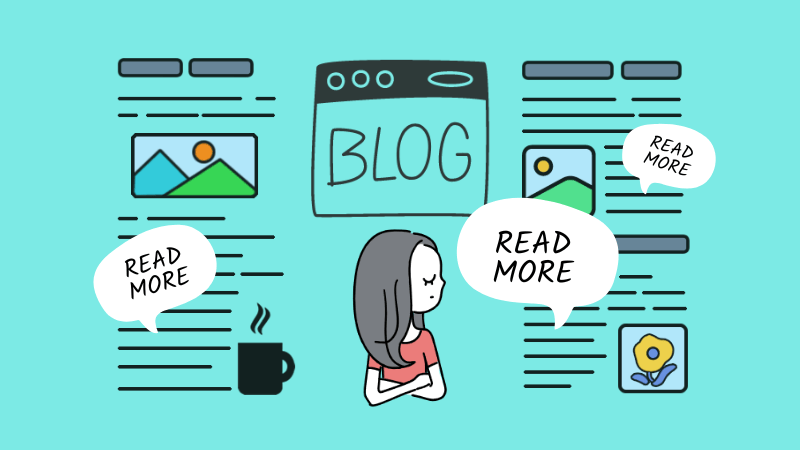
ブログのようにWEBで公開されている文章は自由に読めます。
読みづらい、意味がわからない、おもしろくないと途中で読むのをやめ、ブログ記事を最後まで読まない人がほとんどです。
ページが最後まで読まれているかを示す「読了率」という用語もあるほどです。
ブログ記事を最後まで読んでもらうために、見た目を読みやすくし、目にとまることを目的としたテクニックについて、私が心がけていることを具体的にご紹介します。

見た目を読みやすくすることは、誰でも出来ますよね。
「読みやすさ」は読者への思いやりです。
読者に最後まで読んでもらえるようにしていきましょう。
読みやすくする
読者は「ラクに早く情報が欲しい」
パッと見で「読むのに疲れそう」と感じられると、ページを閉じてしまいます。

読む前に閉じられては、内容以前の問題ですね。元も子もありません。
だからこそ「この記事はラクに読めそう」と感じられることがとても大切。
企業サイトではない限り、スマートフォンからの読者が7~8割。スマートフォンからどう見えるのかを優先させましょう。

記事を公開したときは、必ずスマートフォンからどのように見えるのか確認を。
空白行を入れる
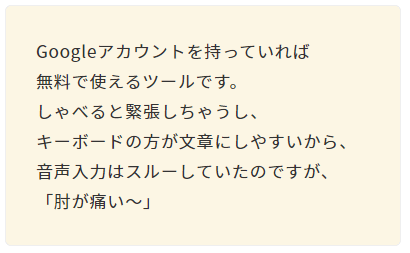
スマートフォンから見た場合、文章を3~5行書いたら空白行が入ると読みやすくなります。
目安として、句読点の「。」で改行ぐらいに、小刻みに空白行が入る方が、スマートフォンからは1文1文が読まれやすいです。
これでは文字がスカスカにならないかと感じますが、スマートフォンから見ると、これくらいの方が読みやすかったりするのです。
文章を読むことが苦手な人にとっては苦行です。
手首や肘が痛くて、キーボード入力がつらい。簡単な音声入力ソフトはないかと探してみたら、「Googleドキュメント」に音声入力機能ってものがあるじゃないですか。「Googleドキュメント」は、Googleアカウントを持っていれば無料で使えるツール。しゃべると緊張しちゃうし、キーボードの方が文章にしやすいからと、音声入力はスルーしていたのですが、「肘が痛い~」と必要にせまられ、試したところ、これがなかなかグッド。音声入力ソフトのクオリティが上がって、これなら使える。

文字がぎっしりつまって「文字の塊」のよう。
手首や肘が痛くて、キーボード入力がつらい。
簡単な音声入力ソフトはないかと探してみたら、「Googleドキュメント」に音声入力機能ってものがあるじゃないですか。
「Googleドキュメント」は、Googleアカウントを持っていれば無料で使えるツール。
しゃべると緊張しちゃうし、キーボードの方が文章にしやすいからと、音声入力はスルーしていたのですが、「肘が痛い~」と必要にせまられ、試したところ、これがなかなかグッド。
音声入力ソフトのクオリティが上がって、これなら使える。

1文ごとに空白行が入るので、読みやすいです。
空白行が多すぎない
逆に、句読点に関係なく一行ごとに空白行が数行入り、文章がスカスカのページも見かけます。
絶えずスクロールし続けながら読むのって集中できなくないですか?
目がスクロールで上下に動かされて落ち着かず、決して読みやすいものではありません。
スクロールにうんざりしちゃう…。
Googleアカウントを持っていれば、
無料で使えるツール。
しゃべると緊張しちゃうし、
キーボードの方が文章にしやすいからと、
音声入力はスルーしていたのですが、
「肘が痛い~」と必要にせまられ、
試したところ、これがなかなかグッド。

文字を追うのに目が疲れます。
Googleアカウントを持っていれば、無料で使えるツール。
しゃべると緊張しちゃうし、キーボードの方が文章にしやすいからと、音声入力はスルーしていたのですが、「肘が痛い~」と必要にせまられ、試したところ、これがなかなかグッド。

必要以上にスクロールさせない。
文の途中で改行しない
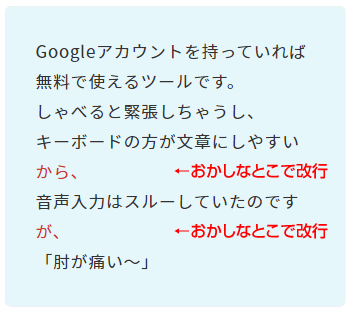
詩のように「一文の途中で改行した方がもっと読みやすい」と改行が頻繁にされている文章があります。
また、スマートフォンのOSやブラウザによって、改行のタイミングが違うので、自分のスマートフォンでは1行にぴったりおさまっても他の人のスマートフォンでは、おかしなとこで改行ということもあります。


自分のパソコンやスマホからは読みやすくても・・・


句切れが悪いところで改行するからが読むのがストレスに。
箇条書き
「箇条書き」にできる内容は、箇条書きにした方が断然見やすいです。
この部分は箇条書きにできるかな?と箇条書きにすることをいつも頭においておきましょう。
箇条書きにするにはブロックエディターの「リスト」ブロックを使います。
目標達成に必要なことは、ゴールを具体的に明確にする、目標を達成した後の未来をイメージする、いつまでに達成するか期限を決めることです。

内容が頭に入ってこない。
目標達成に必要なことは次の通り。
- ゴールを具体的に明確に
- 目標達成後の未来をイメージ
- いつまでに達成するか期限を決める

パッと見て読みやすい。
専門用語を使わない

「専門用語をバンバン使って、知識が豊富に思われるように書いてるんだけど」という人がいました。
読者に意味が通じない記事は誰のため?
極力、専門用語をかみくだいて簡単な言葉でわかりやすく伝える方がいいのですが、どうしても専門用語が必要なときは、注釈を入れるとか、専門用語の説明のページにリンクするとか、読者の負担にならない方法を考えましょう。
業界用語も控えましょうね。
若者言葉や略語は読者を考えて
年齢ターゲットを絞らないブログなら、特定の世代だけが使う言葉は避けましょう。
わからない言葉を使われたとたん読者は置いてきぼりになり、私はターゲットじゃないと読むのをやめる。
良い内容の文章なのに「ワンチャン」とか使われると、なんだかがっかりすることも。
英数字は半角に統一
英数字は半角に統一した方がすっきり読みやすいです。そもそも英文や数字は半角の表現に慣れてますから。
全角の英数字はノートパソコンのキーボードで入力しているのかな?とパソコンに慣れていない人っぽく感じてしまいます。
Google chromeの利用率は70%です。

間延びしてる。
Google chrome の利用率は70%です。

スッキリまとまる。
視覚から伝える
イラストや表
文章で読むよりも、視覚の方が断然理解しやすいです。積極的に表やイラストを利用しましょう。
予防には次の方法があります。
- 手洗い
- うがい
- マスク
- 消毒
- 除菌
- 換気

無料で利用できるイラスト素材を探してみましょう。
比較させた方がわかりやすい場合は、表(テーブル)を使うのが鉄板です。
表を作成する場合は、ブロックエディターの「テーブル」で出来ます。

吹き出しで会話調に説明
文章で説明するよりも、Q&Aで会話にしたほうがわかりやすことも。
著作権フリーとは何も制限なく、自由に使えるということではありません。
著作権フリーであっても、利用方法に制限がある場合があります。

著作権フリーとあるのですが、何も制限なく自由に使えるということでしょうか?

いいえ。著作権フリーであっても、利用方法に制限がある場合があります。
動画
百聞は一見にしかず。
動画も積極的に使いましょう。Youtubeに動画をアップロードして、ブログに組み込めばOKです。
目にとまるしかけ
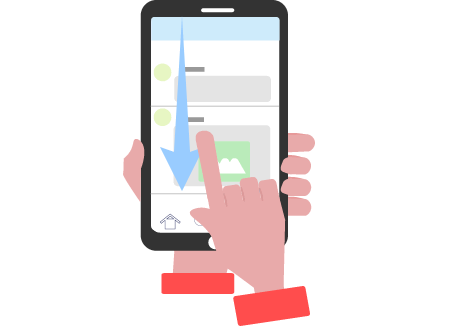
WEB上の文章は、ほとんどの人が「読む」というよりも「見る」に近いでしょう。
その証拠に、電車の中やカフェでスマホを見ている人の指の動きを見てください。
スマホで、ざーーーーっとスクロールして読み流し、気になるとこでピタッ!と止まり、またざーーーっとスクロールする。

さて、どこでピタッと止まるのでしょうか?
気になった「画像」や「目立つ文字」や「見出し」です。
ピタッと止まった後は、その前後の文章を読みます。

新聞の読み方も、まず見出しをざーっと目で追って、興味がある見出しにピタッと止まってその部分を読みはじめます。
このように、読んでもらうために目にとまる仕掛けがあるといいですよね。
目にとまる仕掛けについて見ていきましょう。
文字装飾は必要だがし過ぎない

通常の文字は、白の背景に黒の文字。
文字色が多すぎると、チカチカして逆に読みづらくあちこちにスポットが当たるので、どこが大事な箇所なのかわからなくなってしまいます。
使う文字色はある程度の規則を決めておきましょう。
- 強調したい:太文字
- 注意勧告:赤文字
- 絶対読んで欲しい箇所:蛍光ペン黄色
- テキストリンク:青文字下線
文字装飾に決まりはありませんが、テキストリンクの「下線付きの青」は「ここはクリックできるな」と一般的に認知されているので、青文字はリンク以外に使わない方がいいです。
10年前に音声入力ソフトをわざわざ買って使ったときは、誤変換が多く、音声が正確に拾えなくて何度も言い直したりと「ダメだこりゃ」だったのですが、今や、無料でこのクオリティなんですね。

目がチカチカする~。
10年前に音声入力ソフトをわざわざ買って使ったときは、誤変換が多く、音声が正確に拾えなくて何度も言い直したりと「ダメだこりゃ」だったのですが、今や、無料でこのクオリティなんですね。

大事な部分を絞って。
文字色の他に、文字の大きさを変える方法もあります。
文字が大きくなったり、小さくなったりを乱用するとこれまた目がチカチカしますので、ここぞって演出のときだけにとどめましょう。
もしかして?
そうなのかもしれない・・・
ドキドキしながら、そっと覗くと・・・
ありましたー!
もしかして?
そうなのかもしれない・・・
ドキドキしながら、そっと覗くと・・・
ありましたー!
写真の上に文字をおく
きれいな素材集の写真をそのまま使うと雰囲気はありますが、サラッと通り過ぎてしまいます。
しかし、写真の上に文字があると一旦目がとまりますね。


きれいなイメージ写真はサラッと通り過ぎてしまいがちな。


文字が気になって目がとまる。
文章まるごと強調
大事な文章や読んでほしい文章は、太線にしたり、蛍光ペンを引いたりと装飾できますが、1文すべてを目立たせて目をとめてもらうにはボックスで囲む方法が効果的です。
他の文章から独立させることで目がとまります。
今までにいくつもダイエットを試してきたけど、何をしても痩せない…
それには理由があるのです。
理由を知りたい人だけ読んでください。
今までにいくつもダイエットを試してきたけど、何をしても痩せない…
それには理由があるのです。
理由を知りたい人だけ読んでください。
吹き出し
文字が延々と続いてしまう時、文章と文章の区切りに、「コメント」や「心の声」として感情をのせたセリフを入れます。
コメントに合わせた表情をいくつか素材集から用意しておくと、表情からも感情が伝わりますね。

私、吹き出しをよく使います。

ありえません。
目次の作成
本には必ず「目次」があります。
本の目次と同じ機能として、WordPressでは、H2、H3、H4などの「見出しタグ」を使うことで、目次が作成できます。
目次を見れば、この本にはおおよそどんなことが書いてあるのかわかり、記事の構成を俯瞰して見ることができます。
また、読みたい見出しにサッとジャンプ(スクロール)できます。
特に記事が長い場合、目次がないとどんなことが書いてあるのかわからないので、ファンか、よっぽど魅力的な内容でない限りは、多忙な読者にとっては「全部読めってこと?」と、読むのをためらう人もいるでしょう。
見出しがあると、最初から全部読んでもらえないとか、ページの滞在時間が伸びないという人がいますが、これは読者視点ではありません。
さいごに
記事で最も大事なことは、読者を満足させる内容が伝えれられているかです。
とはいえ、満足させる文章が書けるようになることは簡単ではありません。
内容の前に、まず読みやすい文章にすることなら、すぐにでも実行できますし、ちょっとの工夫でも圧倒的に読みやすくなります。
まずは、読みやすい文章にして、だんだんと文章の内容を上達させ、最後まで読んでくれる読者を増やしていきましょう。